
Σε αυτή την παράγραφο θα τελειώσουμε το σχεδιασμό της σκηνής μας. Ανοίξτε τη λοιπόν στον SceneEdit.
Όπως είδαμε και στην προηγούμενη παράγραφο, η καρέκλα που υπάρχει στη σκηνή συμπεριφέρεται σαν να είναι ζωγραφισμένη στο πάτωμα, κάτι το οποίο δεν είναι σωστό και πρέπει να το διορθώσουμε όπως κάναμε και με το γραφείο στα Βήματα 2 και 3 αυτού του οδηγού. Σε εκείνη την περίπτωση είχαμε δημιουργήσει μία νέα entity και ένα πεδίο έτσι ώστε το γραφείο να υπερκαλύπτει τον χαρακτήρα όταν αυτός βρίσκεται από πίσω. Αυτή η προσέγγιση είναι πολύ ευέλικτη και είναι ιδιαίτερα χρήσιμη όταν έχουμε μεγάλα και περίεργα στο σχήμα αντικείμενα. Για μικρότερα όμως αντικείμενα, όπως μία καρέκλα, είναι πιο εύκολη η προσέγγιση με τις ελεύθερες entities, μέθοδο που θα χρησιμοποιήσουμε τώρα.
Τι είναι όμως οι "ελεύθερες entities"; Έχουμε ήδη χρησιμοποιήσει απλές entities προηγουμένως: το φόντο της σκηνής και το γραφείο είναι entities, αλλά αυτές είναι απόλυτα συνδεδεμένες με τη δόμηση της σκηνής. Αντίθετα οι ελεύθερες entities είναι όπως και οι χαρακτήρες: σχεδιάζονται ανάλογα με το που στη σκηνή τοποθετούνται (με άλλα λόγια, σε πιο πεδίο βρίσκονται). Μπορεί να φαντάζει περίπλοκο αλλά θα μάθουμε παρακάτω πως ακριβώς δουλεύουν.
Ας δημιουργήσουμε την entity "chair". Το πρώτο που χρειαζόμαστε είναι η γραφική απεικόνιση της καρέκλας που είναι ήδη έτοιμη στο αρχείο "data\tutorial\gfx\chair.bmp". Πηγαίνετε λοιπόν στον ProjectMan, κάντε δεξί κλικ στον φάκελο MyScene, επιλέξτε την εντολή "Import -> Import files(s)..." και δώστε το αρχείο "chair.bmp".
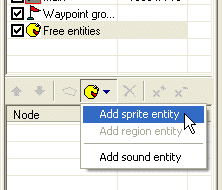
Επιστρέψτε στον SceneEdit, και επιλέξτε το επίπεδο "Free entities". Θα αλλάξει, όπως έχουμε ήδη δει, και η λίστα με τους κόμβους που προς το παρόν είναι άδεια. Κάντε κλικ στο κουμπί "Add entity -> Add sprite entity" για να δημιουργηθεί μία νέα entity και αλλάξτε το όνομά της και την παράμετρο caption σε "chair" (την παράμετρο caption θα την χρειαστούμε αργότερα).

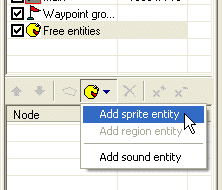
Η επόμενη ενέργεια που πρέπει να γίνει είναι να εισάγουμε την γραφική αναπαράσταση της καρέκλας στην entity. Κάντε κλικ στο κουμπί "..." που βρίσκεται δεξιά από την παράμετρο "Sprite" και αναζητήστε το αρχείο "chair.bmp" που είχαμε μεταφέρει στον φάκελο της σκηνής προηγουμένως. Στη συνέχεια μετακινήστε την καρέκλα στο παράθυρο προεπισκόπισης στη σωστή θέση, ώστε να υπερκαλύψει την καρέκλα που φαινόταν στο φόντο.

Σώστε τη σκηνή και τρέξτε το παιχνίδι για να το δοκιμάσετε. Θα διαπιστώσετε ότι ο χαρακτήρας υπερκαλύπτει ακόμα την καρέκλα. Που είναι το πρόβλημα όμως; Όταν υπάρχουν πολλές ελεύθερες entities (τέτοιες είναι και οι χαρακτήρες) που στέκονται στην ίδιο σημείο, τότε η μηχανή τις σχεδιάζει ανάλογα με την θέση του "ενεργού σημείου" τους (θα δούμε παρακάτω τι είναι) στον άξονα Y στην σκηνή. Το ενεργό σημείο του χαρακτήρα έχει καθοριστεί στα πόδια του, ενώ της καρέκλας είναι στην επάνω αριστερή γωνία. Πρέπει λοιπόν να αλλάξουμε τη θέση αυτού του σημείου. Για να το πετύχουμε αυτό θα πρέπει να χρησιμοποιήσουμε ένα sprite αντί για μία εικόνα BMP. Στην πραγματικότητα ένα sprite στην WME είναι μία σύνθετη εικόνα. Μπορεί να περιέχει μία στατική εικόνα ή κάποιο animation, ενώ παράλληλα είναι παραμετροποιήσιμο (διαβάστε περισσότερα στο κεφάλαιο που περιγράφονται τα sprites). Μία από αυτές τις παραμέτρους είναι το "ενεργό σημείο" που αναφέραμε προηγουμένως.
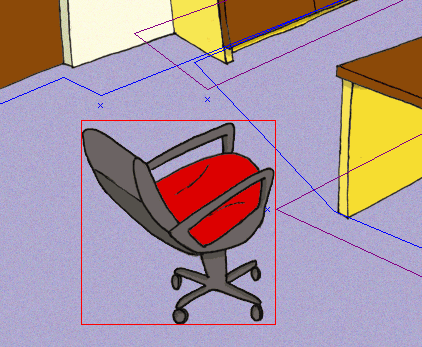
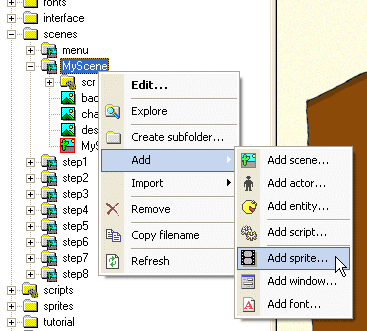
Χρειαζόμαστε λοιπόν να φτιάξουμε ένα sprite για την καρέκλα. Πηγαίνετε στον ProjectMan, κάντε δεξί κλικ στο φάκελο MyScene και επιλέξτε την εντολή "Add -> Add sprite...". Στο παράθυρο επιλογής προτύπου επιλέξτε το "empty sprite", αλλάξτε το όνομα του σε "chair" και πατήστε στο κουμπί OK.

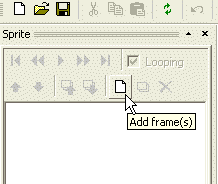
Ένα νέο sprite θα δημιουργηθεί στο φάκελο MyScene με το όνομα "chair.sprite". Κάντε διπλό κλικ σε αυτό για να το ανοίξετε στο εργαλείο SpriteEdit. Προς το παρόν το sprite είναι κενό. Για να προσθέσετε σε αυτό την εικόνα της καρέκλας κάντε κλικ στο κουμπί "Add frame(s)" και επιλέξτε το αρχείο "chair.bmp."

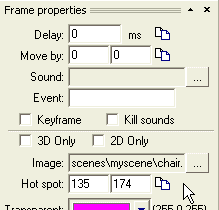
Η επόμενη δουλειά που πρέπει να κάνουμε είναι να αλλάξουμε το ενεργό σημείο. Αυτό μπορεί να γίνει με δύο τρόπους: είτε τοποθετώντας την καρέκλα με το ποντίκι στη θέση που θέλουμε, είτε συμπληρώνοντας τις συντεταγμένες στα πεδία "Hot spot" όπως φαίνονται στην εικόνα. Αλλάξτε λοιπόν της συντεταγμένες του σε 135,174.
Σημείωση: στο παράθυρο προεπισκόπισης το ενεργό σημείο φαίνεται ως ένας κόκκινος σταυρός.


Σώστε το sprite και κλείστε τον SpriteEdit. Επιστρέψτε στον SceneEdit, επιλέξτε την entity "chair" και στη θέση της εικόνας bmp που είχαμε βάλει βάλτε το νέο sprite "chair.sprite" που φτιάξαμε. Θα παρατηρήσετε ότι η καρέκλα άλλαξε θέση. Αυτό συνέβει επειδή αλλάξαμε τις συντεταγμένες του ενεργού σημείου. Μετακινήστε λοιπόν την καρέκλα πάλι στην σωστή της θέση, σώστε την σκηνή και τρέξτε το παιχνίδι.
Τώρα η καρέκλα υπερκαλύπτει τον χαρακτήρα όταν αυτός βρίσκεται από πίσω της και το αντίστροφο.


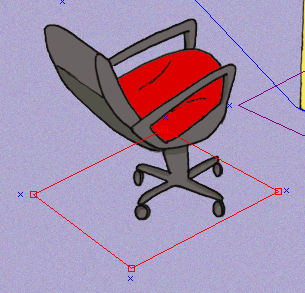
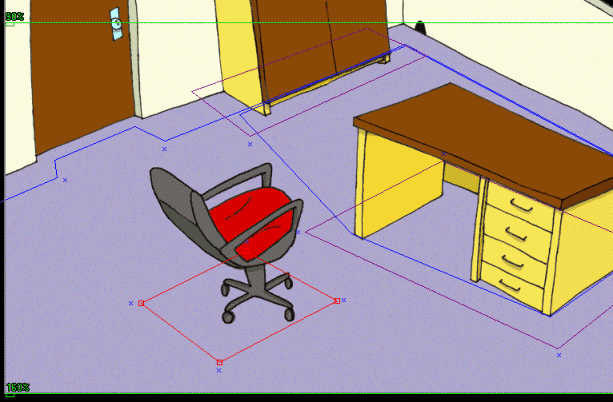
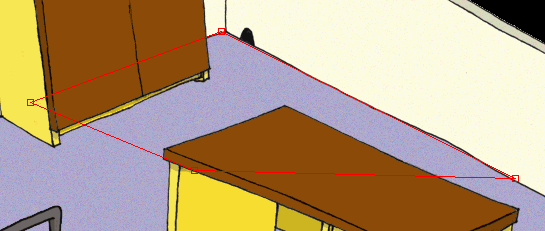
Η επόμενη ενέργεια μας είναι να εμποδίσουμε τον χαρακτήρα να περπατάει μέσα από την καρέκλα. Θα χρειαστούμε πάλι ένα μπλοκαρισμένο πεδίο και τέσσερα σημεία πορείας. Διαδικασία που είχαμε δει στα βήματα 4 και 5 αυτού του οδηγού. Το αποτέλεσμα θα πρέπει να δείχνει όπως στην εικόνα που ακολουθεί:

Όλα τα αντκείμενα στη σκηνή μας συμπεριφέρονται σωστά τώρα. Το μόνο πρόβλημα είναι με το μέγεθος του χαρακτήρα, αφού δεν επηρεάζεται καθόλου από την προοπτική του χώρου. Για να αλλάξουμε αυτή τη συμπεριφορά θα πρέπει να χρησιμοποιήσουμε τα "επίπεδα αναλογίας διάστασης τα οποία στο παράθυρο προεπισκόπισης φαίνονται ως πράσινες γραμμές. Η λογική τους είναι απλή: ορίζετε κάποια "επίπεδα αναλογίας διάστασης" σε συγκεκριμένες θέσεις της σκηνής και η μηχανή υπολογίζει όλες τις ενδιάμεσες τιμές ανάλογα με την θέση του χαρακτήρα στον άξονα Y.
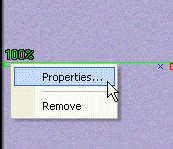
Στη σκηνή μας υπάρχουν ήδη δυο επίπεδα αναλογίας διάστασης (και σπάνια θα χρειαστείτε περισσότερα). Μπορείτε να τις μετακινήσετε στον άξονα Y με το ποντίκι, ενώ για να τις αφαιρέσετε ή να αλλάξετε τις παραμέτρους τους κάντε δεξί κλικ στην μικρή λαβή (όπως φαίνεται και στην εικόνα).

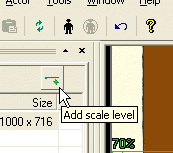
Η εισαγωγή νέων επιπέδων αναλογίας διάστασης στη σκηνή γίνεται με τη χρήση του κουμπιού "Add scale level".

Ας αφήσουμε όμως τη θεωρία και ας περάσουμε στην πράξη. Μετακινήστε το πρώτο επίπεδο αναλογίας διάστασης στον πάνω μέρος του πατώματος της σκηνής και ορίστε την τιμή στο 90% και το δεύτερο στο κάτω μέρος του πατώματος και ορίστε την τιμή στο 160%.

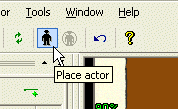
Πιθανότατα αναρωτιέστε πως μπορείτε να υπολογίσετε την σωστή τιμή για την αναλογία διάστασης. Ο καλύτερος τρόπος είναι να χρησιμοποιήσετε το εργαλείο "actor placement" (τοποθέτηση χαρακτήρα). Ο SceneEdit σας επιτρέπει να τοποθετήσετε κάποιο χαρακτήρα στη σκηνή για να κάνετε δοκιμές χωρίς να χρειάζεται να τρέξετε το παιχνίδι δεκάδες φορές. Θα βρείτε την εντολή αυτή στο μενού του SceneEdit (Actor -> Place actor).

Όταν πατήσετε το κουμπί θα εμφανιστεί ένα νέο παράθυρο και θα σας ζητηθεί να ορίσετε τον χαρακτήρα που θέλετε να εισάγετε στην σκηνή. Επιλέξτε το αρχείο "data\actors\molly\molly.actor". Πλέον μπορείτε με το ποντίκι να μεταφέρετε τον χαρακτήρα σε όποιο σημείο της σκηνής θέλετε, ενώ κάνοντας δεξί κλικ ορίζετε τον προσανατολισμό του. Με αριστερό κλικ αφήνετε τον χαρακτήρα στην επιθυμητή θέση και τέλος, αν θελήσετε να αλλάξετε την θέση του, χρησιμοποιήστε και πάλι το κουμπί "Place actor".
Τοποθετώντας τον χαρακτήρα σε διάφορα σημεία στη σκηνή μπορείτε πολύ εύκολα να υπολογίσετε τις σωστές τιμές αναλογίας διάστασης.
Σημείωση: το εργαλείο τοποθέτησης του χαρακτήρα στη σκηνή παρέχετε μόνο για δοκιμαστικούς και σχεδιαστικούς λόγους και δεν επηρεάζει τη σκηνή σας με κανένα τρόπο.
Ο σχεδιασμός της σκηνής μας είναι τώρα πλήρης αλλά ας προσθέσουμε ακόμα μερικές λεπτομέρειες που θα την κάνουν πιο όμορφη. Μπορούμε για παράδειγμα να προσθέσουμε τη δυνατότητα ο χαρακτήρας μας να φαίνεται πιο σκοτεινός όταν βρίσκεται στον βάθος της σκηνής.
Αυτό γίνεται με τη χρήση ειδικών πεδίων που επηρεάζουν το χρώμα και το μέγεθος του χαρακτήρα. Αυτά τα πεδία ονομάζονται "διακοσμητικά πεδία" (θυμηθείτε ότι γνωρίζουμε ακόμα δύο κατηγορίες πεδίων από προηγούμενες παραγράφους).
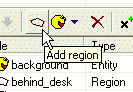
Η εισαγωγή ενός διακοσμητικού πεδίου γίνεται με τον ίδιο τρόπο που εισάγουμε και τα άλλα πεδία: πατώντας το κουμπί "Add region" (προσοχή, να έχετε επιλεγμένο το επίπεδο "main").

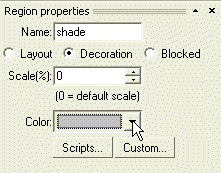
Αφού εισάγετε το νέο πεδίο, αλλάξτε το όνομά του σε "shade" και επιλέξτε την παράμετρο "Decoration". Στο ίδιο παράθυρο με τις παραμέτρους προσέξτε και την επιλογή "Color" (χρώμα). Εκεί μπορείτε να ρυθμίσετε το χρώμα του συγκεκριμένου πεδίου. Αυτό σημαίνει ότι όταν ένας χαρακτήρας στέκεται σε αυτό το πεδίο τα αρχικά του χρώματα θα αναμειγνύονται με το χρώμα που έχετε ορίσει. Αλλάξτε το λοιπόν σε ελαφρύ γκρι.

Σημείωση: Μπορείτε επίσης να αλλάξετε και τη τιμή αναλογίας διάστασης αυτού του πεδίου από την παράμετρο "Scale()". Πρέπει να έχετε υπόψη σας επίσης ότι η τιμή αυτή υπερισχύει των επιπέδων αναλογίας διάστασης.
Σημείωση: Ο χρωματισμός λειτουργεί αν:
1) το παιχνίδι τρέχει σε λειτουργία επιτάχυνσης υλικού (στο mode συμβατότητας δεν θα λειτουργήσει) και
2) το αντικείμενο έχει την παράμετρο "Colorable" ορισμένη σε true (αληθής)
Στη συνέχεια αλλάξτε το σχήμα και την θέση του πεδίου όπως φαίνεται και στην εικόνα:

Σημείωση: Τα διακοσμητικά πεδία δεν επηρεάζουν τη σκηνή αλλά πρέπει να βρίσκονται στο τέλος της λίστας με τους κόμβους για να επηρεάζουν το χαρακτήρα.
Σημείωση: Μπορείτε να δοκιμάσετε το αποτέλεσμα ενός διακοσμητικού πεδίου χρησιμοποιώντας το εργαλείο actor placement που είδαμε προηγουμένως.
Σώστε τη σκηνή, κλείστε τον SceneEdit και τρέξτε το παιχνίδι για να δοκιμάσετε όλες τις αλλαγές που κάναμε σε αυτή την παράγραφο. Ο χαρακτήρας πρέπει να έχει το σωστό μέγεθος, να περπατάει γύρω από την καρέκλα και όταν βρίσκεται στο βάθος της σκηνής να έχει ένα ελαφρώς πιο σκούρο χρώμα.
Η σκηνή μας δείχνει σωστή τώρα. Το μόνο που μένει είναι να της προσθέσουμε διαδραστικότητα στο Βήμα 7: Πεδία entities, κέρσορες και scripts.